CORS(Cross-Origin Resource Sharing)
Mention : SOP?🙆 CORS?🙅♂️
SOP (Same Origin Policy)
- 다른 출처의 리소스를 사용하는 것에 제한 하는 보안 방식
-
출처(origin) 란?

- Parameters → Query String, Anchor → Fragment
- URL의 Protocol, Host, Port 를 통해 출처를 판단할 수 있다 (세가지가 같아야 SOP)
- Domain Name → 브라우저는 String value로 같은지 판단한다.
- 왜 SOP를 사용해야 하나?
- 제약이 없다면, 해커가 CSRF(Cross-Site Request Forgery) 나 XSS(Cross-Site Scripting) 등의 방법을 이용해서 우리가 만든 어플리케이션에서 해커가 심어놓은 코드를 실행하여 개인 정보를 가로 챌 수 있다.
- 다른 출처의 리소스가 필요하다면?
- CORS
- CORS?
- Cross-Origin Resource Sharing
- 다른 출처의 자원을 공유
교차 출처 리소스 공유(CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다. -MOZILLA-
- CORS 접근 제어 시나리오
-
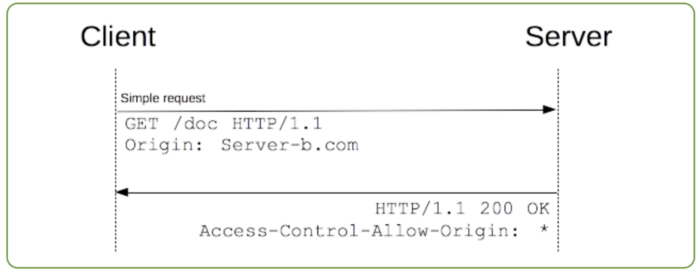
단순 요청 (Simple Request)

- Preflight 요청 없이 바로 요청을 날린다.
- 다음 조건을 모두 만족해야 한다.
- GET, POST, HEAD 메서드
- Content-Type
- application/x-www-form-urlencoded
- multipart/form-data
- text/plain
- 헤더는 Accept, Accept-Language, Content-Language, Content-Type 만 허용된다.
- 프리 플라이트 요청 (Preflight Request)
- 사전 확인 작업
- OPTIONS 메서드를 통해 다른 도메인의 리소스에 요청이 가능한 지 확인
-
요청이 가능하다면 실제 요청 (Actual Request)을 보낸다.

- Preflight Request
- Origin : 요청 출처
- Access-Control-Request-Method : 실제 요청의 메서드
- Access-Control-Request-Headers : 실제 요청의 추가 헤더
- Preflight Response
- Access-Control-Allow-Origin : 서버 측 허가 출처
- Access-Control-Allow-Method : 서버 측 허가 메서드
- Access-Control-Allow-Headers : 서버 측 허가 헤더
- Access-Control-Max-Age : Preflight 응답 캐시 기간
- 응답 코드는 200대여야 한다.
- 응답 바디는 비어있는 것이 좋다.
- 왜 Preflight가 필요한가?
- cors를 모르는 서버를 위해서 사전 검증
- Preflight Request
- 인증정보 포함 요청 (Credentialed Request)
- 인증 관련 헤더를 포함할 때 사용하는 요청이다.
- 클라이언트 측 credentials : include
- 서버 측 : Access-Control-Allow-Credintial : true (Access-Control-Allow-Origin: *안된다.)
- 인증 관련 헤더를 포함할 때 사용하는 요청이다.
-
- CORS 해결하기
- 프론트 프록시 서버 설정 (개발 환경)
- 프록시(Proxy)란 클라이언트와 서버 사이의 중계 대리점
- cors proxy app (axios)
- 직접 서버에서 헤더에 설정해주기
- 직접 서버에서 HTTP 헤더 설정 (가장 정석적인 해결책)
- 스프링 부트 이용하기
- 특정 컨트롤러에 적용 @CrossOrigin(origins = “http://localhost:8080”, allowCredentials = “true”)
-
전역적으로 설정 @Configuration
@Configuration public class CorsConfiguration implements WebMvcConfiguer { registry.addMapping("/api") .allowedOrigins("http://localhost:8081") }
- 프론트 프록시 서버 설정 (개발 환경)
- Summary
- 한 출처에 있는 자원에서 다른 출처에 있는 자원에 접근하도록 하는 것으로 교차되는 출처 자원들의 공유입니다. 다른 출처의 리소스를 가져오는 상황에서 SOP는 이 접근을 차단합니다. 하지만, CORS 설정을 통하여 Access-Control-Allow-Origin을 서버의 응답헤더에 작성하게 되면 접근 권한을 얻을 수 있습니다.
Reference 📚
https://www.youtube.com/watch?v=-2TgkKYmJt4
https://inpa.tistory.com/entry/WEB-📚-CORS-💯-정리-해결-방법-👏#📜_동일_출처_정책이_필요한_이유
Leave a comment